Learn the ZendX jQuery Date Picker: If you are of medium intelligence and are not well inclined to convoluted and unfathomable examples of the use of ZendX then please be my guest and read: The Most Unfathomable Manual Zend
But if you are from earth i have constructed this tutorial to help you implement the jQuery Datepicker in you Zend Forms.
ZendX jQuery Date Picker Easy Tutorial
1. ZendX stands for Zend Extra, I think. it is used to integrate jQuery. You need to download the zend full library (not the minimal)
2. Then either copy the Extras/Library/ZendX folder to you included library in PHP, or just add the extras folder to the PHP.ini - includes path.
3. If you are using the library throughout the application (which is the only method I am using), if you know the other method please add it in the comments.
Add the following to the Bootstap.php::_initViewhelpers()
function _initViewHelpers()
{
$view = new Zend_View();
//ZendX_JQuery_View_Helper_JQuery::enableNoConflictMode();
ZendX_JQuery::enableView($view);
$viewRenderer = new Zend_Controller_Action_Helper_ViewRenderer();
$viewRenderer->setView($view);
Zend_Controller_Action_HelperBroker::addHelper($viewRenderer);
$this->bootstrap('layout');
$layout = $this->getResource('layout');
$view = $layout->getView();
$view->doctype('HTML5');
$view->headMeta()->appendHttpEquiv('Content-Type', 'text/html;charset=utf-8');
$view->headTitle()->setSeparator(' - ');
$view->headTitle('ZendX Example');
}
4. Enable the layout: zf enable layout
5. Make the layout.phtml as follows:
headTitle() . PHP_EOL;
echo $this->jQuery() . PHP_EOL;
?>
layout()->content; ?>
6. Create a form: zf create form Datepicker
7. Add this code to the form:
class Application_Form_Datepicker extends ZendX_JQuery_Form
{
public function init()
{
$textElement = new ZendX_JQuery_Form_Element_DatePicker('dtPicker', array("label" => $textLabel." (yyyy-mm-dd)"));
$textElement->setJQueryParams(array(
'dateFormat'=>'yy-mm-dd',
'changeMonth'=> true,
'changeYear'=> true
))
->setDecorators(array(
array('UiWidgetElement', array('tag' => '')),
array('Errors'),
array('HtmlTag', array('tag' => 'div', 'class'=>'span-11 last')),
array('Label', array('tag' => 'div', 'class'=>'span-5 clear'))
));
$this->addElement($textElement);
}
}
8. Make sure the form extends ZendX_JQuery_Form
9. in the Controller::Action
$form = new Application_Form_Datepicker();
$this->view->form = $form;
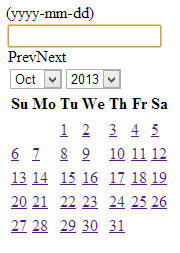
10. End Result: