I am working on a project that requires an inline smart datepicker. So in this post I will show the process of selecting a decent plugin / tool.
Requirements
The Inline smart datepicker is quite simple and simple is better than complex so I want to keep it that way:
- Must not pop-up, it should be static and inline on the page
- Ability to change colour/ style / state of certain dates for public holidays and weekends
- Events can be assigned to certain dates to show warnings to the user
- Work on at least internet explorer 11
- Works well and looks good on mobile
It is always good to write the checklist of requirements down. Keep it as small as possible, so you are not distracted by the nice-to-have.
Finding tools
A good starting place is searching on a search engine. You can use multiple similar search terms like: frontend inline datepicker, html datepicker static and best jquery datepickers
You will find the 30 best datepicker sites and such which help alot. Another good resource is github, just type in datepicker and order by stars. Making sure to avoid the android and iOS options, for that make sure you choose javascript
Now it is just a task of going through the demos and documentation and seeing if the datepickers meet the criteria above.
Shortlist
Shortlist some options that meet your criteria:
- Zebra Datepicker – Meets all the requirements. Can put custom classes on dates and has events for dates
- Jquery Datepicker – Meets all the requirements. Can add custom css class name to a date cell and a tooltip which would provide a good extra for informing users about why a date is coloured that way with
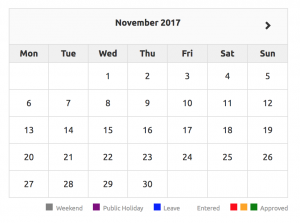
beforeShowDay - Zobuto Datepicker – Meets all the requirements. Has a legend of colours on the chart for more specific info. Has modal popups which is useful for public holidays and leave days for example.
- glDatepicker – Meets all requirements.
- Air Datepicker – Meets all requirements. Supports custom cell content and events.
Some that missed:
- FlatPicker – Colouring and styling individual dates
- Vue-js Datepicker – Demo broken
- PickMeUp – Too simple, no colouring
- PersianDatepicker – For specific language…Persian
- Datepicker for Bootstrap – Documentation lacking so no individual style elements
- FullCalendar.io – Overkill for requirements
- app-datepicker component – Looks nice, but no docs for events and stying individual dates
- clndr – Styling individual dates can’t be done
- Rome – Inability to style individual dates
- Datepicker – has
mutedclass which can act as public holiday, weekends and leave days. It does have events on clicking a date like most do. Does not fully meet styling requirements. - e-calendar – Insufficient docs and demos
Selecting the best of the bunch
Now that you have a shortlist take some time reading through the docs and start playing with the libraries.
It is time to choose the extension or plugin with the best docs and the best in your opinion.
Zobuto
I liked zobuto because it worked with and needed resources already in my project bootstrap and jquery. The problem is that it is not an input element…so you have to ensure a date is initialised and linked to an input element in a form. Also initializing the date becomes a bit tricky and it not something I want to explicitly handle.
Also weekends can only be coloured with the data attribute.
Otherwise it works really well. So I have added it to the project in another branch and want to try some of the others out.
It also looks a lot better than some of the others.
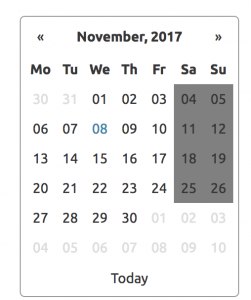
Zebra Datepicker
Is limited to the bootstrap style and can’t really display richer information. You can add styling to weekends and it works more like an input but feels a bit more limited.
glDatepicker
Doesn’t work well with bootstrap.
Conclusion
In my case I avoided the fancies and kept with jquery-ui-datepicker.
It does everything I need.
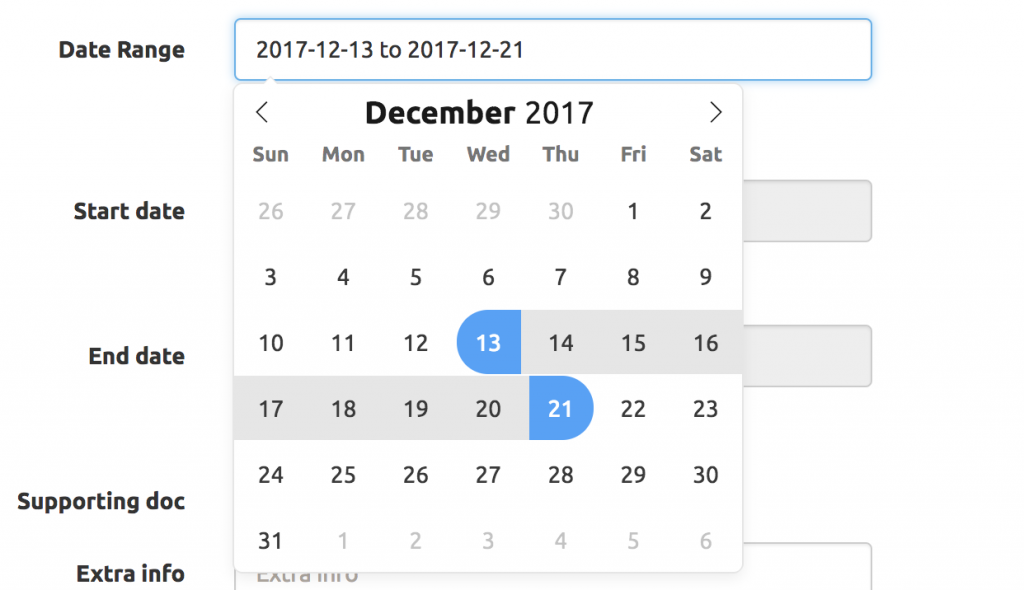
For the ranged datepicker I went with flatpickr as opposed to react-dates. It works really well, here is a screenshot below: