In this tutorial we look at the steps to take how to track ajax goal events with Google Analytics, that is events where a new page destination is not created and is accessed asynchronously
First setup the Google Analytics Part
1. Go to the Admin Area
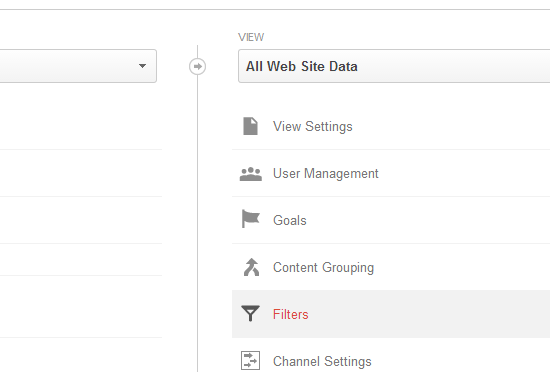
2. Select Goals Under All Web Site Data

3. Click + New Goal
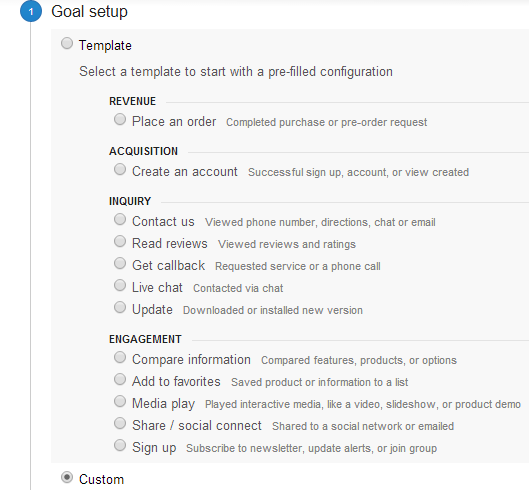
4. Select Custom Goal
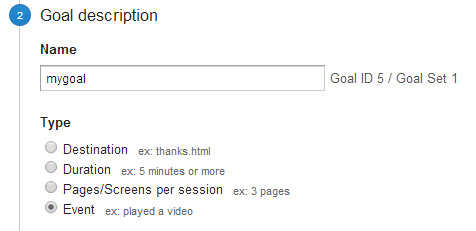
4. Add your Goal Description, that is the name (id) then be sure to click Event, as we are tracking an ajax event and not one of the other arbitrary options

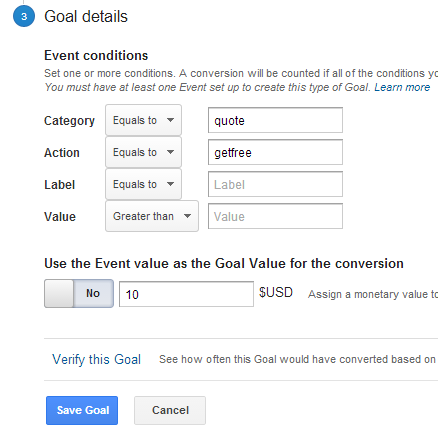
5. Now to the meat, setup the goal details. These will be used later in the javascript call to the google analytics object in your tracking code. Category and Action are compulsory, the other options are optional. In this case we have set:
Category = "quote Action = "getfree"
You can also put a monetary value on the conversion / goal.
Now to make Google Analytics aware that an Event Happened
This will happen in your javascript, within a script tag and presumable within a function where a successful quote request has taken place.
ga('send', 'event', 'quote', 'getfree');
The full signature for an event call including the optional fields you could setup
ga('send', 'event', 'category', 'action', 'label', value); // value is a number.
More information about the ga function can be seen on google developers
Now the code above is provided you are using the new google tracking code
That is:
<script>
...........
ga('create', 'UA-7777777-4', 'auto');
ga('require', 'displayfeatures');
ga('send', 'pageview');
</script>
You can go ahead and click verify goal now. Make sure your category and action and other fields match the ones you setup in google analytics.
I hope this tutorial helped, in learning How to Track ajax goal events with google analytics.
Peace out.