In the web development realm it is very common we hear the term MVC. Well What is MVC?
MVC is a software design approach. MVC stands for:
- Model
- View
- Controller
It is a template or pattern on how to structure a program. MVC has its origin in the Smalltalk language, MVC has been widely adopted by many languages and particularly by frameworks.

What is MVC?
The basic concept of MVC is simple to understand but the actual implementation can be tricky. It takes some time to master where you put your code.
MVC separates three core pieces: the data, the actions a user takes and the visual display or user interface. By adopting MVC you create a more modular, easily maintainable and readily expandable project.
- Model: Combination of data used by the application and the business rules that apply to the data
- View: The interface through which the user interacts with the application.
- Controller: The agent that responds to user actions, makes use of models and is the place where things are done.
A project of application will almost always have multiple models, views and controllers.
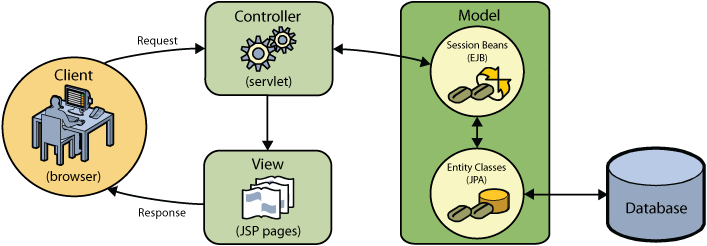
If you think of MVC like a pyramid the model will be on the botton, interacting with the database, the controller in the middle interfacing between the model and the top layer the view or presentation layer.
Actual code should be distributed with most of it in the model, some in the controller and very little in the view. HTML should however all be in the view files.
What is MVC: Models
Models are often tied to database tables: where one instance of a model represents one row of data from one table. You want to keep your models as singular as possible: ie. Page, User and Comment. Another area where a model should be used is in storing information about a contact form, it does not interact with the database but is still the correct location for that specification.
Models are containers for data but they also dictate the rules for the data (validation).
What is MVC?: Views
Views are pretty staight forward, views contain HTML and reflect what the user will see and interact with. You might have the following view files:
- Primary Layout of Site
- Display of single page of content
- Form for adding or updating a page of content
- Listing of all the pages of content
- Login form for users
- Form for adding a comment
- Display of a comment
Views must contain some PHP that adds unique content for a given page. The most logic a view should have, however, is conditional to confirm that a variable has a value.
Decoupling or separating data from the presentation of such data is useful because it allows the easy change of view ata without sifting through PHP or ASP code. It also allows you to use the same data in many different outputs.
What is MVC?: Controllers
The controller acts as the glue between the model and the view. The controller represents actions. Normally the controller defines responses to user events: the submission of a form and the request of a page. A guiding principle is “Fat Model, Thin Controller”. This means you should keep pushing your code to the foundation of the application (the model), as the model is more reusable than the controller.
Remember: Fat Model, Then Controller
To put it in context:
A user would go to: http://example.com/page/1
This is a request for the site to show page with id of 1.
The request is handled by the controller, it would validate the provided id, load the associated data as a model instance and pass he data onto the view.The view would then insert the data into the right place in the HTML template, completing the user interface.
Source: Larry Ullman, Yii Book
please support Larry and buy the book it is really good